访名医官网开发教程
本文是访名医官网的开发基本教程,为后续团队协作文档参考..
环境搭建
- osx 10.8 以上
- 安装node
- 安装yeoman
- yo (脚手架工具)
- grunt (构建工具)
- bower (包管理工具)
建立项目与目录结构说明
终端输入 yo,按引导一步步建立项目。
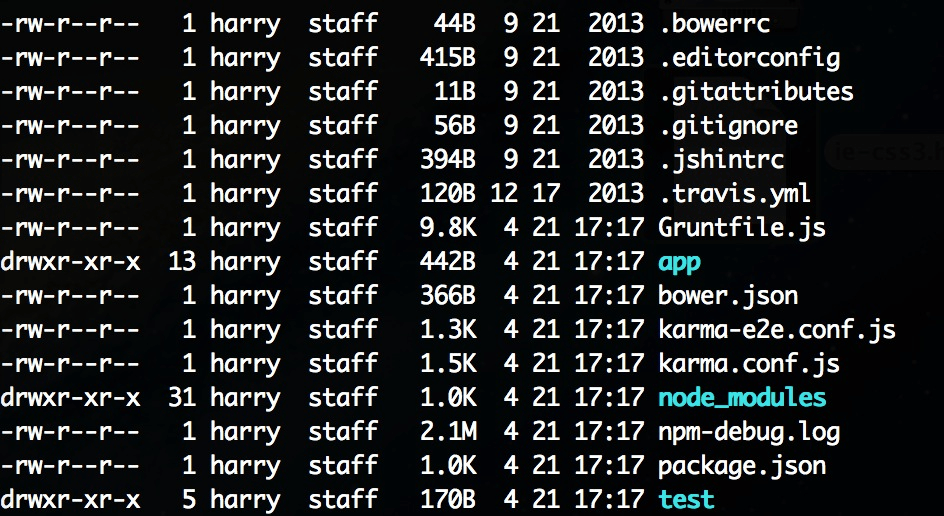
目录如图所示:

- app 项目主体
- bower_components 引用的类库
- images 图片存放目录
- index.html 程式入口文件
- scripts 脚本目录
- styles 样式文件目录
- views 界面文件目录
- node_modules node 模块包
- test 测试文件包
- .editorconfig 编辑器配置文件
- .gitignore git 提交时会忽略的文件与目录
- .jshintrc 部署时jshint 检测js文件时的配置
- .travis.yml 开发环境配置文件
- .bowerrc bower配置文件
- karma.conf.js karma 配置信息(测试专用,目前得得比较少)
- Gruntfile.js 部署配置脚本
- bower.json bower 包管理器配置说明
- package.json npm 包管理器配置说明
引用的类库
{
"name": "fmy-app",
"version": "0.0.1",
"dependencies": {
"angular": "1.2.15",
"json3": "~3.2.6",
"es5-shim": "~2.1.0",
"angular-resource": "1.2.15",
"angular-cookies": "1.2.15",
"angular-sanitize": "1.2.15",
"angular-animate": "1.2.15",
"angular-touch": "1.2.15",
"angular-route": "1.2.15"
},
"devDependencies": {
"angular-mocks": "1.2.15",
"angular-scenario": "1.2.15"
}
}其中 : * angular-resource 与后台接口接处用到的类库 * angular-animate 支持动画 * angular-route 路由管理 * angular-touch 支持touch,swipe 等事件 其它可以关注官方文档.
构建引用的类库说明
构建引用的类库不少,其中可以重点关注的是:
- grunt-contrib-imagemin 负责图片的压缩与转换
- grunt-usemin 负责脚本的压缩与合并
<!--[if lte IE 9]>
<!--build:css({.tmp,app}) styles/ie8.css -->
<link rel="stylesheet" href="styles/ie8.css">
<!--endbuild -->
<![endif]-->- grunt-bower-install 自动插入引用的库与相关依赖脚本
<!-- build:js scripts/vendor.js -->
<!-- bower:js -->
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-resource/angular-resource.js"></script>
<script src="bower_components/angular-cookies/angular-cookies.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="bower_components/angular-animate/angular-animate.js"></script>
<script src="bower_components/angular-touch/angular-touch.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<!-- endbower -->
<!-- endbuild -->- time-grunt 显示单个构建任务的耗时
其它详细的情况可参阅官方说明与Gruntfile.js
解耦策略与分层
想了好久,还是维基上的总结得最好; ### Angular的哲学 > AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建, 而指令式编程非常适合来表示业务逻辑。 > 框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图 之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。
设计目标:
- 将应用逻辑与对DOM的操作解耦。这会提高代码的可测试性。
- 将应用程序的测试看的跟应用程序的编写一样重要。代码的构成方式对测试的难度有巨大的影响。
- 将应用程序的客户端与服务器端解耦。这允许客户端和服务器端的开发可以齐头并进,并且让双方的复用成为可能。
- 指导开发者完成构建应用程序的整个历程: 从用户界面的设计,到编写业务逻辑,再到测试。
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。
实际开发过程中,建议先熟悉官方的文档,参考最佳开发经验 重点推荐的资料主要有: angular维基文档 官方文档
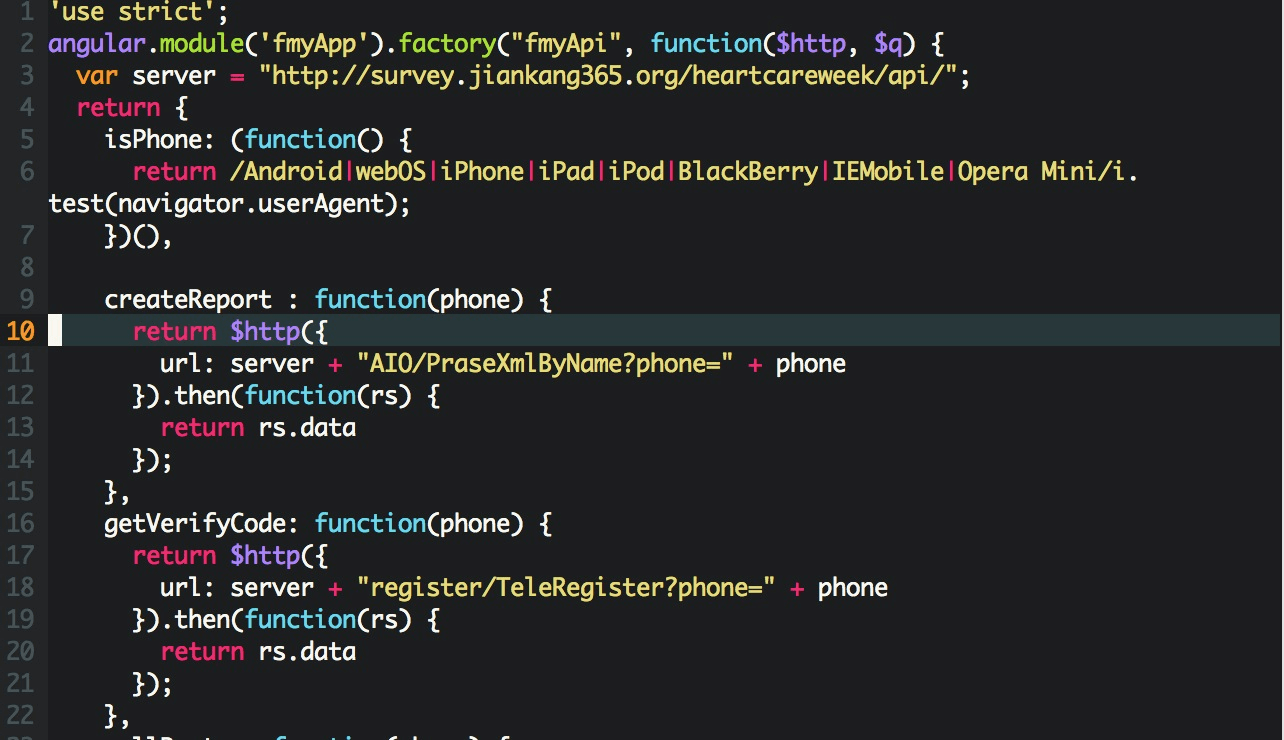
开发成员需要编写视图文件 views/.html* , 相应的控制器 scripts/controllers.js ,与数据交互服务程序 scripts/services.js 。视业务需要还需要编写自定义指令 scripts/directive.js 。
几个小技巧可以显著提高开发效率; 1. 需求弄清楚了才动手设计. 2. 响应式设计与响应式开发可以维护更少的版本与代码. 3. 用sass可以更快,更清晰的组织样式. 4. 用自定义指令编写共用的组件.
举个小粟子,响应式设计中往往要更多的考虑图片的问题,pc 可以用较大的图片,而移动端图片就需要裁剪以降低大小并突出重点。所以,设计一般会出二个图,一个是pc端的,一个是移动端。
所以前端需要判断是否是移动端,从而引用不同的图片并延迟加载. 一个误区是媒介查询不能精确反应是否是手机端,所以需要自己编写相应的指令。
app.directive('responseImage', function(fmyApi) {
return {
restrict: 'A',
scope: {
phoneImg: '@phoneImg',
pcImg: '@pcImg',
},
link: function($scope, element, attrs) {
if (!fmyApi.isPhone && $scope.pcImg) {
var img = document.createElement("img");
img.src = $scope.pcImg;
img.onload = function() {
element.append(img);
};
}
if (fmyApi.isPhone && $scope.phoneImg) {
var img = document.createElement("img");
img.src = $scope.phoneImg;
img.onload = function() {
element.append(img);
};
}
}
};
});services.js 通常是处理后台交互的程序以及一些公用函数。
 使用就比较简单了:
使用就比较简单了:
html
<div class='' response-image pc-img='images/law.png'></div>
更多的资料可以参考我写的开发总结, 开发中遇到的坑与总结
项目的发布
默认的发布目录是dist 实际开发过程中,多个项目可能会共享一个repository. 比如访名医官网与公益活动,这时候需要为不同的项目编写不 同的gruntfile 脚本,并指定不同的发布地址。
我探索得出的经验是: 多个项目可以共享node_modules ,package.json , 但最好不同的项目设置不同的程序主体目录,同时为了构建方便,最好不要共享bower_components. 为了发布方便,我编写了一个部署的shell脚本:
function help () {
echo "It is a simple script that makes using the grunt to developing our project "
echo ""
echo "./install.sh app --部署官网 ";
echo "./install.sh app-charity --部署公益活动";
echo "./install.sh all --一起部署";
}
function deploy_app () {
sed -ig 's/app-charity/app/g' .bowerrc;
git pull origin master && grunt build -f;
}
function deplay_app_charity() {
sed -ig 's/app\//app-charity\//g' .bowerrc;
git pull origin master && grunt build -f --gruntfile Gruntfile-charity.js;
}
if [ $1 ]
then
if [[ $1 == 'app' ]]; then
deploy_app;
fi
if [[ $1 == 'app-charity' ]]; then
deplay_app_charity;
fi
if [[ $1 == 'all' ]]; then
deploy_app;
deplay_app_charity;
fi
else
help;
fi